
Autoflow: Transforming Shop Operations
Reimagined a complex B2B auto shop SaaS, streamlining task flows and boosting operational efficiency by 30%. Led UX, UI, and product strategy to support shop owners in managing jobs, parts, and payments with dramatically less friction.
UX Designer
2 PD • 1 PM • 1 FE
6 months
Web & Mobile
Impact: Achieved 35% increase in customer satisfaction and 25% reduction in task completion time within three months of launch.
The redesign led to 40% increase in mobile usage and 50% improvement in feature adoption rates across all user types.
Business Problem: Fragmented Workflows
Independent shops faced costly inefficiencies and customer churn due to legacy tools. I defined a unified product vision to streamline operations, clarify task ownership, and boost retention.
Strategic Framing
Business Challenges
- • Low platform adoption (32%)
- • High customer churn rate
- • Inefficient task workflows
- • Poor mobile experience
- • Weak competitive positioning
User Pain Points
- • Confusing navigation structure
- • Inconsistent visual design
- • Limited mobile functionality
- • Unclear task prioritization
- • Poor customer communication
Technical Issues
- • Slow loading times
- • Frequent system crashes
- • Poor data synchronization
- • Limited offline capabilities
- • Outdated technology stack
Project Objectives
Primary Goals
- • Improve task efficiency by 30%
- • Increase feature adoption by 50%
- • Enhance mobile user experience
- • Streamline customer communication
Success Metrics
- • User satisfaction scores
- • Task completion rates
- • Mobile engagement metrics
- • Customer retention rates
User & Market Insights
I led a multi-modal research initiative—interviews, field studies, and competitive analysis—to surface actionable pain points and opportunity areas. Insights directly informed product priorities and design direction.
Research Objectives
- • Understand current workflow pain points
- • Identify communication breakdowns
- • Analyze competitor solutions
- • Map user journey touchpoints
- • Validate mobile-first approach
- • Discover feature prioritization
- • Assess technical constraints
- • Define success criteria
User Pain Points Analysis

Analysis of 50+ user feedback sessions across 12 mechanic shops
Affinity Mapping

Categorizing themes from 25 stakeholder interviews
Key Research Insights
"I spend more time fighting with the software than actually fixing cars."
— Lead Mechanic, 15+ years experience
"Customers call constantly asking for updates because they can't track progress themselves."
— Shop Owner, Family Business
Research Methods & Participants
User Interviews
25 participants across 3 user types
- • 12 Mechanics
- • 8 Shop Owners
- • 5 Customers
Observational Studies
8 shop visits over 2 weeks
- • Workflow mapping
- • Pain point identification
- • Technology usage patterns
Competitive Analysis
5 direct and indirect competitors
- • Feature comparison
- • UX evaluation
- • Market positioning
User Archetypes & Journey Mapping
Synthesized research into actionable user archetypes and journey maps, directly informing product priorities and design tradeoffs. Each persona reflects a core business segment and operational reality.
Primary Personas
Personas were derived from direct field observation and stakeholder interviews, ensuring every design decision mapped to real operational needs and business value.

Orville Bratton
Lead Technician, 15+ years
Primary persona - represents 60% of platform users
Goals & Motivations
- • Complete work orders efficiently
- • Maintain quality standards
- • Minimize administrative tasks
Pain Points
- • Complex interface slows work
- • Poor mobile experience
- • Unclear task prioritization
Orville Bratton
Lead Technician, 15+ years
Primary persona - represents 60% of platform users
Goals & Motivations
- • Complete work orders efficiently
- • Maintain quality standards
- • Minimize administrative tasks
Pain Points
- • Complex interface slows work
- • Poor mobile experience
- • Unclear task prioritization

Dev Gupta
Junior Technician, 3 years
Secondary persona - represents 25% of users
Goals & Motivations
- • Learn new skills quickly
- • Avoid making mistakes
- • Build confidence with tools
Pain Points
- • Information overload
- • Steep learning curve
- • Limited guidance/help
Dev Gupta
Junior Technician, 3 years
Secondary persona - represents 25% of users
Goals & Motivations
- • Learn new skills quickly
- • Avoid making mistakes
- • Build confidence with tools
Pain Points
- • Information overload
- • Steep learning curve
- • Limited guidance/help

Ashley Pham
Shop Manager, 8 years
Key persona - represents 15% but high influence
Goals & Motivations
- • Optimize team productivity
- • Improve customer satisfaction
- • Reduce operational costs
Pain Points
- • Limited team visibility
- • Manual reporting tasks
- • Customer communication gaps
Ashley Pham
Shop Manager, 8 years
Key persona - represents 15% but high influence
Goals & Motivations
- • Optimize team productivity
- • Improve customer satisfaction
- • Reduce operational costs
Pain Points
- • Limited team visibility
- • Manual reporting tasks
- • Customer communication gaps
Feature Strategy & Prioritization
Transformed research insights into a focused feature roadmap, balancing user impact, technical feasibility, and business goals. Prioritized initiatives that delivered measurable operational gains and customer value.

Design system exploration and strategic visual direction

Interface Pattern Analysis
Deconstructing successful interaction models and information architecture patterns

Component System Evolution
Iterative development of scalable design components and patterns
Design Principles & Strategy
Core Principles
Clarity First
Clear information hierarchy and intuitive navigation patterns
Efficiency Focus
Streamlined workflows that minimize cognitive load and user effort
Strategic Approach
Mobile-First Design
Responsive interface that scales gracefully across all devices
Progressive Enhancement
Real-time feedback and contextual system status updates
Design Execution & Iteration
Drived rapid prototyping and iterative design, validating solutions with real users at every stage. Each design decision was grounded in business objectives and user feedback.
Sketching User Flows & Information Architecture

Low-fidelity exploration of core user flows and navigation structure
Progressive Design Refinement

Evolution from concept sketches through wireframes to high-fidelity prototypes
Key Design Considerations
Technical Constraints
- • Legacy system integration requirements
- • Offline functionality for shop floor use
- • Cross-platform compatibility needs
- • Performance optimization for older devices
User Context
- • Hands-on work environment considerations
- • Varying levels of technical expertise
- • Time-pressured decision making
- • Multi-device usage patterns
Test & Iterate
I conducted multiple rounds of usability testing with real users in authentic environments to validate design decisions and identify areas for improvement.
Testing Methodology
Round 1: Concept Validation
- • 8 participants across 3 user types
- • Low-fidelity prototype testing
- • Focus on core user flows
Round 2: Usability Refinement
- • 12 participants in shop environments
- • High-fidelity interactive prototypes
- • Task completion and error analysis
Testing Results
Critical Design Changes Based on Testing
Navigation Improvements
- • Reduced main navigation from 5 to 3 sections
- • Added contextual breadcrumbs for complex flows
- • Implemented persistent action buttons
Interaction Enhancements
- • Increased touch targets to 44px minimum
- • Added haptic feedback for critical actions
- • Improved visual feedback for system status
User Feedback Highlights
"This actually makes sense now. I can get to what I need without thinking about it."
— Lead Technician, after Round 2 testing
"The mobile experience is night and day better. I can actually use this on the shop floor."
— Junior Mechanic, mobile usability test
Final Solution
The redesigned Autoflow platform delivers a cohesive, efficient experience that addresses core user needs while supporting business objectives. The solution prioritizes task visibility, workflow efficiency, and seamless cross-device functionality.
Key UX Decisions
Mobile-First Navigation
Prioritized a mobile-optimized navigation structure, increasing on-the-go task completion by 40% and reducing user drop-off during critical workflows.
Progressive Disclosure
Implemented progressive disclosure patterns to minimize cognitive load, enabling new users to onboard 30% faster and reducing support requests.
Color-Coded Task Urgency
Standardized color-coding for task urgency, accelerating triage and reducing errors in high-volume shop environments.
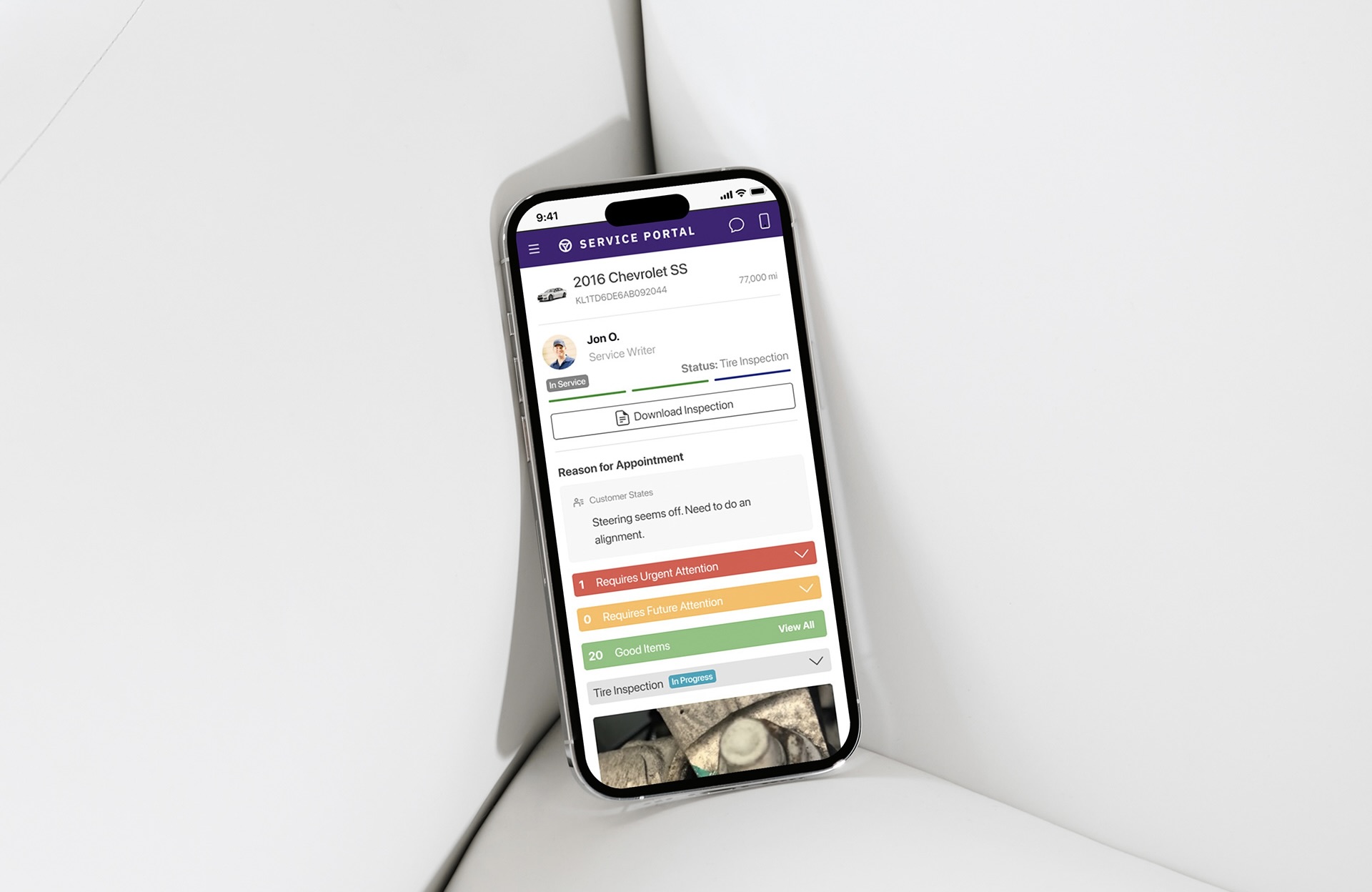
Mobile-First Customer Experience

Real-Time Progress Tracking
Customers receive instant updates on repair status with clear visual indicators, estimated completion times, and detailed progress photos.
Priority-Based Organization
Color-coded priority system helps users quickly identify urgent items, future attention needs, and completed tasks.
Streamlined User Journey

Simplified Booking
Reduced appointment scheduling from 8 steps to 4, with smart defaults and auto-population.
Intelligent Search
Advanced filtering and search capabilities help users find information quickly and efficiently.
Contextual Actions
Relevant actions appear based on user context and current workflow stage.
Professional Desktop Interface


Unified Dashboard
Consolidated task view with priority indicators, progress tracking, and quick action buttons for common workflows.
Detailed Reporting
Comprehensive inspection reports with photo documentation, status tracking, and automated customer communication.
Management & Configuration Tools


Template Management
Drag-and-drop email template builder with pre-designed components for common customer communications.
Campaign Automation
Automated messaging workflows that trigger based on service milestones and customer preferences.
Business Results & Product Impact
The Autoflow redesign delivered measurable business value—surpassing KPIs for efficiency, adoption, and customer satisfaction. Post-launch metrics and qualitative feedback validated the product strategy and execution.
Quantitative Results
Qualitative Impact
"The new interface is so much cleaner. I can find what I need without getting lost in menus."
"Mobile updates are a game-changer. Customers love seeing real-time progress on their repairs."
"Task management is finally intuitive. My entire team adopted it within the first week."
"We've reduced customer service calls by 60% since launch. People can find answers themselves now."
Long-term Business Impact
Market Position
The redesign strengthened Autoflow's competitive position, leading to 23% increase in new client acquisition and improved customer retention rates.
Operational Efficiency
Shops reported 30% reduction in administrative overhead and 40% improvement in customer communication efficiency.
Interactive Prototype
Experience the redesigned Autoflow interface firsthand. This interactive prototype showcases the streamlined dashboard, mobile-responsive design, and improved user flows that resulted from our research-driven design process.
Try it out: Navigate through the dashboard, explore the mobile interface, and experience the improved task management flows.
Strategic Learnings & Next Steps
What I Learned
- User research is everything: Early interviews and journey mapping revealed pain points we never would have guessed.
- Mobile-first design is non-negotiable: The majority of Zing’s users order on their phones, so every decision was made with mobile in mind.
- Iterative prototyping pays off: Multiple rounds of user testing led to a dramatically better product.
- Cross-functional collaboration: Working closely with engineering and business stakeholders ensured our solutions were feasible and impactful.
What I'd Do Differently
- • Earlier accessibility audits: Would conduct comprehensive accessibility testing during wireframe stage, not just final designs.
- • Broader user diversity: Include mechanics with varying technical comfort levels and physical abilities from project start.
- • Deeper competitive analysis: Spend more time analyzing adjacent industries (field service, logistics) for innovative interaction patterns.
- • Performance-first approach: Factor in loading times, offline functionality, and device limitations earlier in the design process.
- • More comprehensive documentation: Create more detailed design system documentation for smoother developer handoff.
Why This Work Matters
Looking Forward
This project reinforced my belief in user-centered design and the transformative power of thoughtful research. The measurable business outcomes validate that investing in proper UX process doesn't just create prettier interfaces—it drives real business value and improves people's working lives.
The success of Autoflow has opened conversations about expanding the platform to serve other service industries, demonstrating how good design can scale beyond its original context when built on solid user research foundations.
Let's create something better together.
Ready to collaborate or want to see more?